Why you should build your company website with no code
How Tability is using Webflow to increase productivity and empower design and marketing to build more on their own.

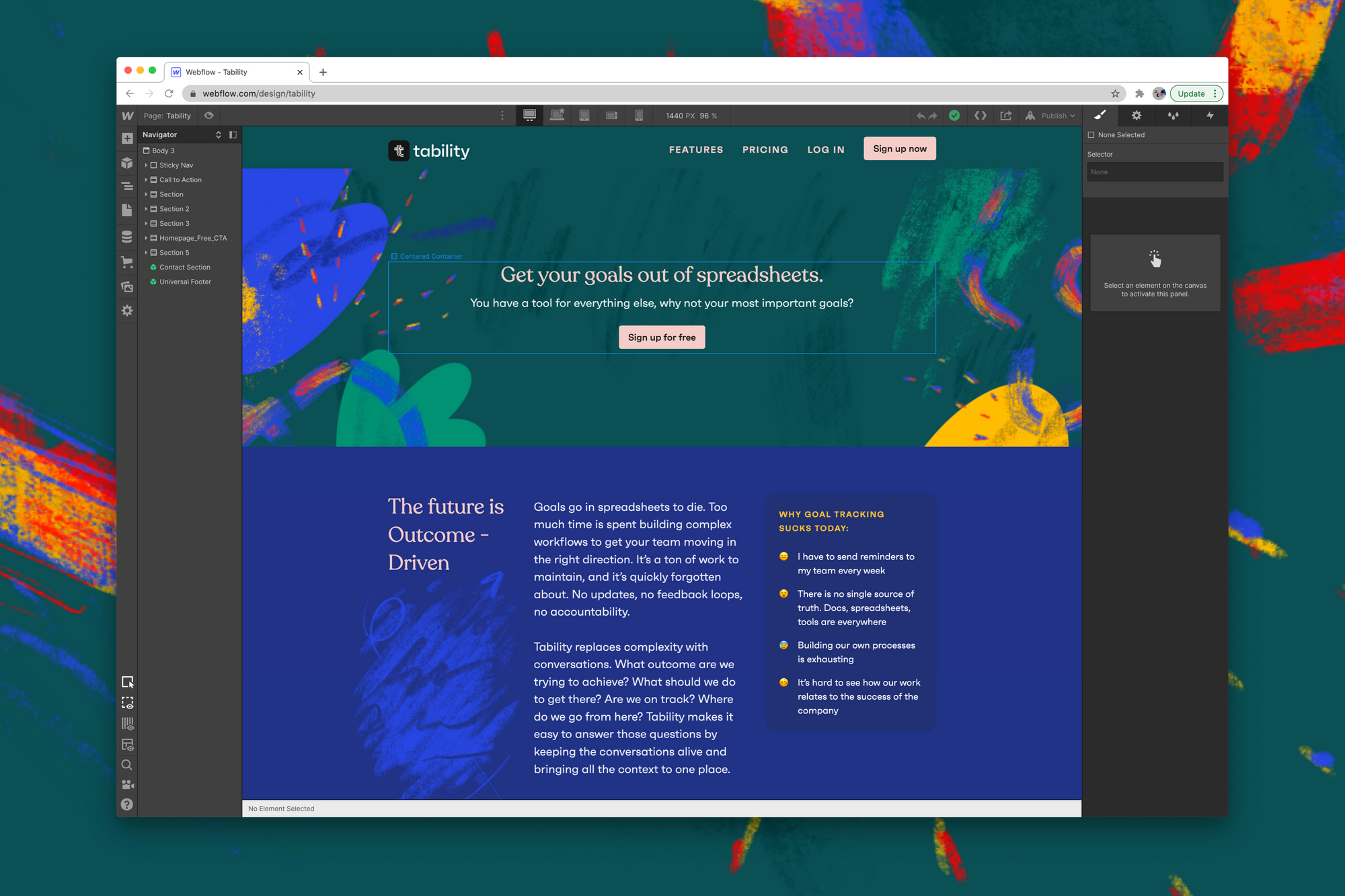
Last month we launched our new website using Webflow. So far, we're extremely happy with the results and the flexibility going no-code on our website has provided.
Here's a couple reasons why we love it, and why we think it's essential for your company or startup.
Our developer loves it
At the time, we were just a team of two – I handle all things design, my co-founder handles all the development. Between product and website duties, he was spread thin and even the smallest updates to the website piled up in the backlog. As a dev he was frustrated, and as a designer, I was frustrated by the lack of control and the short cuts we often took to save time.
When we made the switch, it really freed up his time and the website bugs were no longer a burden on him. As a designer, it empowered me to take responsibility for the site and to build and iterate quickly on my own.
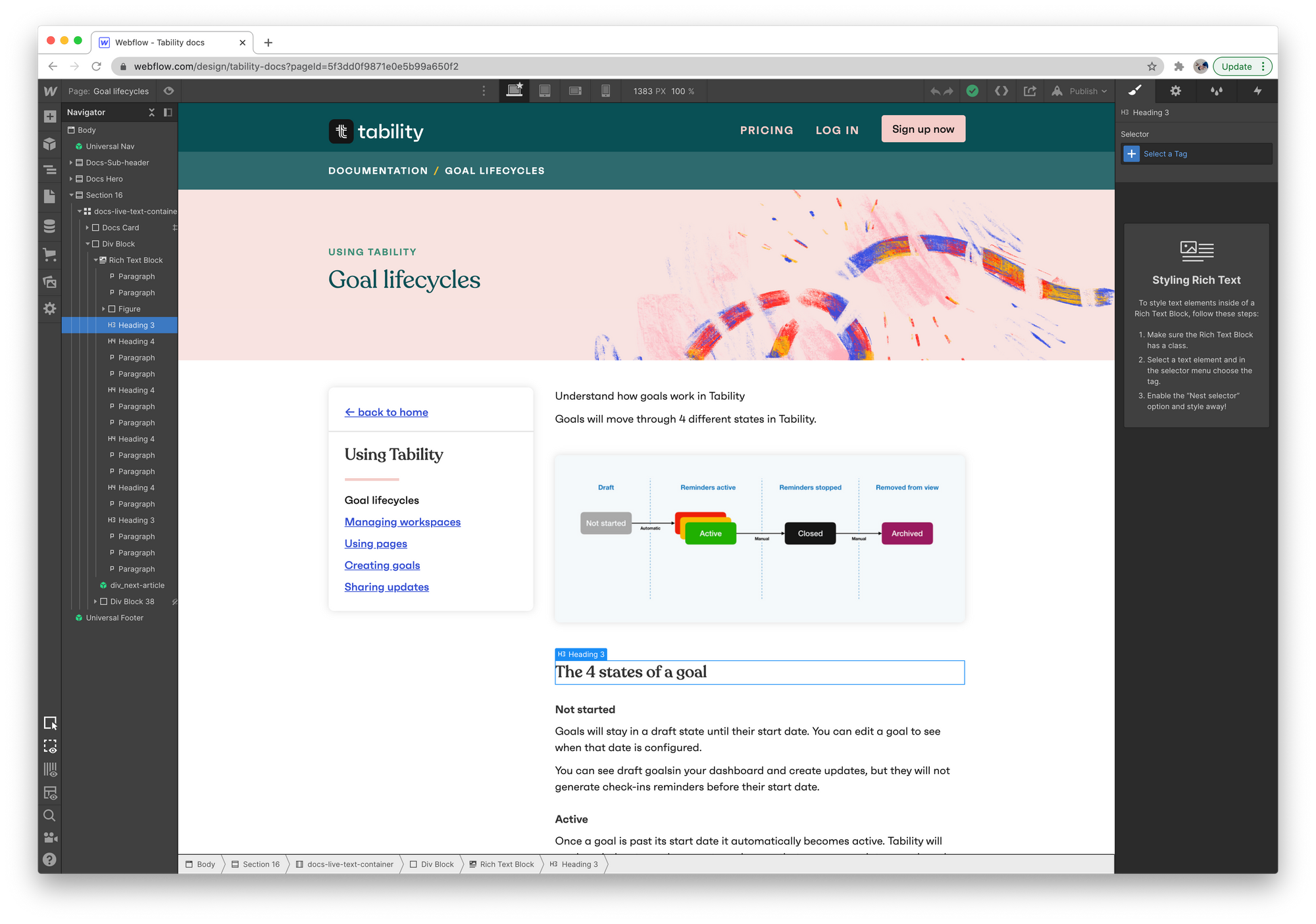
For example, all of our documentation site has been rebuilt on a single designed template, duplicated, then filled with the proper content without any dev or design.

Our dev time is now better spent on the product which he prefers working on, and I'm not hassling him about small details and changes to the site. Not to mention, he gets quite the kick out of telling me about a bug he found, that now I have to fix 😂
Our designer loves it
I imagine every visual or marketing designer goes through a 'should I learn how to code' phase. I certainly have. In a small startup, being an idea person and not being a building person can feel like you're not. You want to pull up your sleeves and build it yourself, but coding is truly a foreign language to you.
As a small startup, you most likely only have one designer (or none) on staff. If design is their sole contribution, likely there's some downtime or you can't handle all the designs they can realistically design. So giving design and marketing ownership over the website really empowers them to try new ideas and designs, ship more often, and do it the way that looks the best.
Every designer wants to nitpick every detail and pixel, but they also don't want to do it while standing over your dev's shoulder. Give them the tools to add extra padding or increase the kerning by 1 pixel if they want.
Our marketing team will love it
We don't have a team of marketers right now as just a team of 3, but like every startup our goal is grow. One small part of why we made this switch is to facilitate that growth, within the team and our customer base.
At my previous company (2000+ employees), we used a CMS provider that helped populate content from a code-free dashboard that anyone can use. This way, the development team put together a site template, placed text and design elements where they needed to be, then anyone on the marketing team could come in and add new content on top of the design.
As your team grows and you start to add marketing and content people, you're gonna need increased touch–points on your website. Your team will need webpages to experiment on new angles or campaigns... Need a new comparisons page? Done. Need a new customer stories section? Boom. No dev ticket necessary.
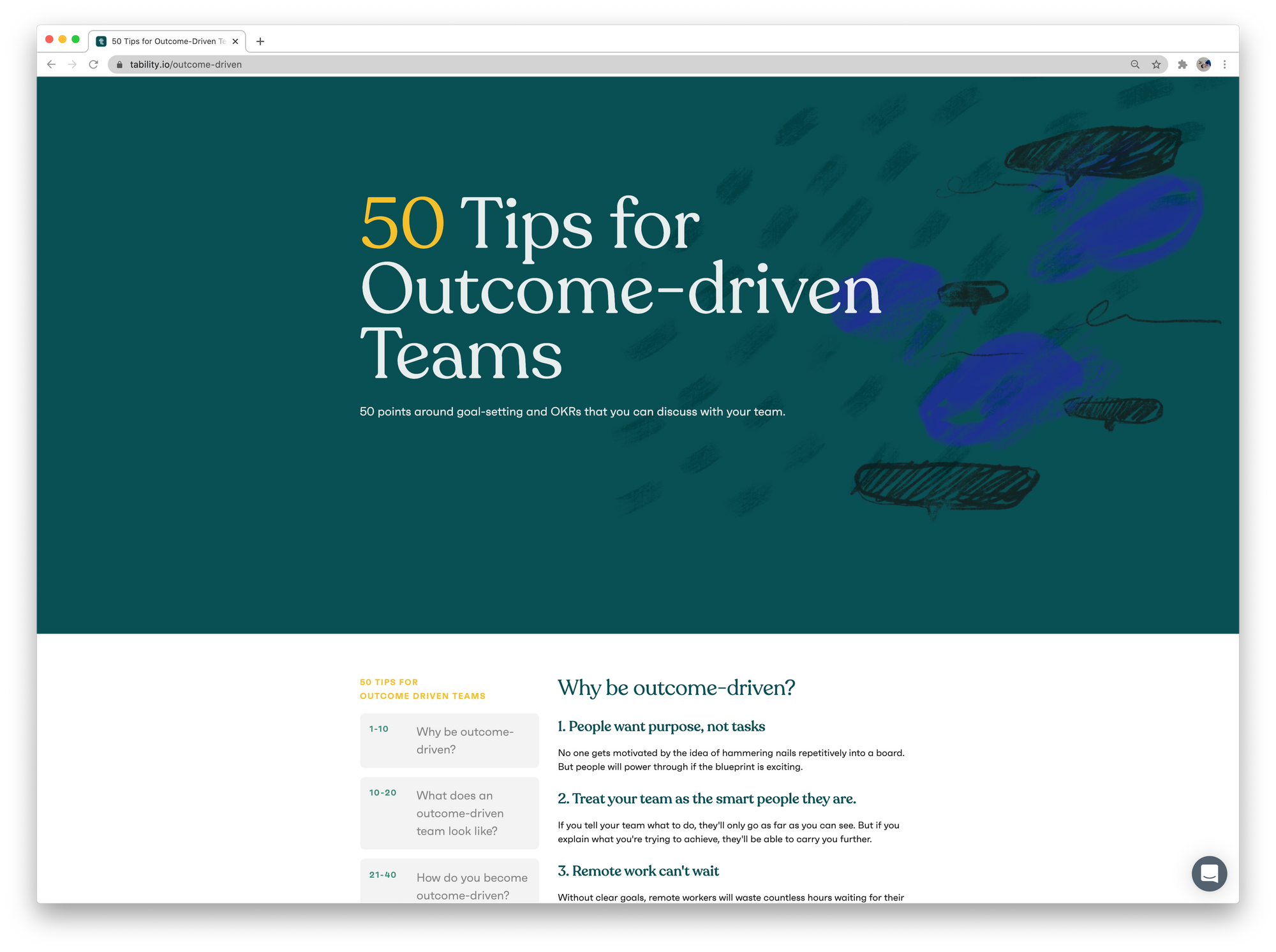
We don't have a full fledged marketing team yet, but we've rebuilt two of our content micro-sites, 50 Tips for Outcome Driven Teams and OKRs for Startups in just a few hours without using any dev resources.

As a startup your goal is to scale fast and on the cheap. With limited resources and limited time, you have to find ways to ship quick and ship often. Building a website in a way that creates the least dependencies on other members of our team really frees us all up to do more things simultaneously, while also creating flexibility for our future.

